Intégration optimisé d'un backgound image - CSS3
Pour ceux qui on des images a mettre en background ou des texture plus complexe qui ne se répète pas voici une solution d'intégration pour diminuer la taille volumineuse d'un gros background (1920x1200 pixel).
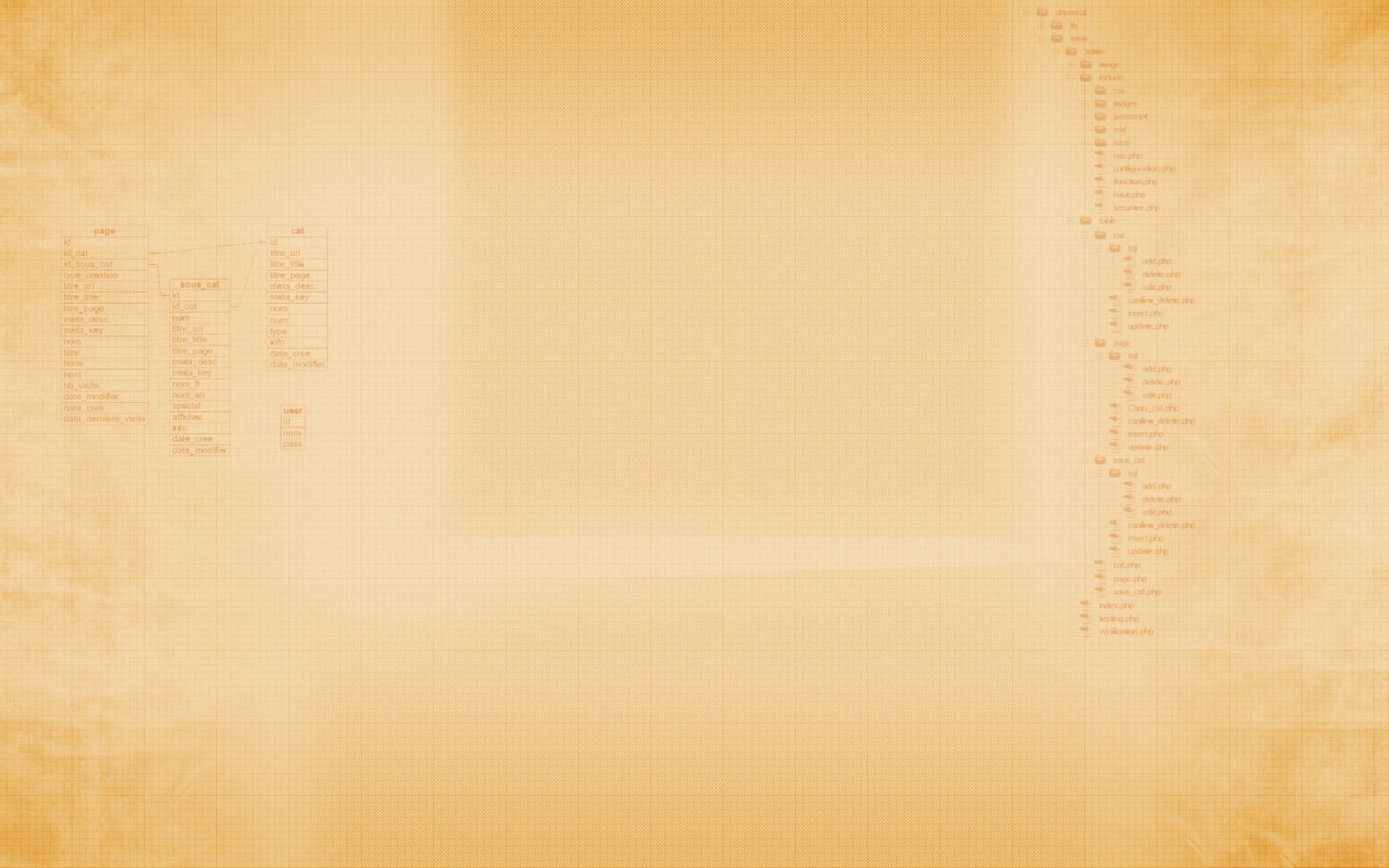
Voici un exemple de background full (378k)

Pour réduire cette image de font d'écran très grande on peux si le site le permet enlever l'image pour la parti du site ou on a une boite de contenu qui vient cacher ce background.
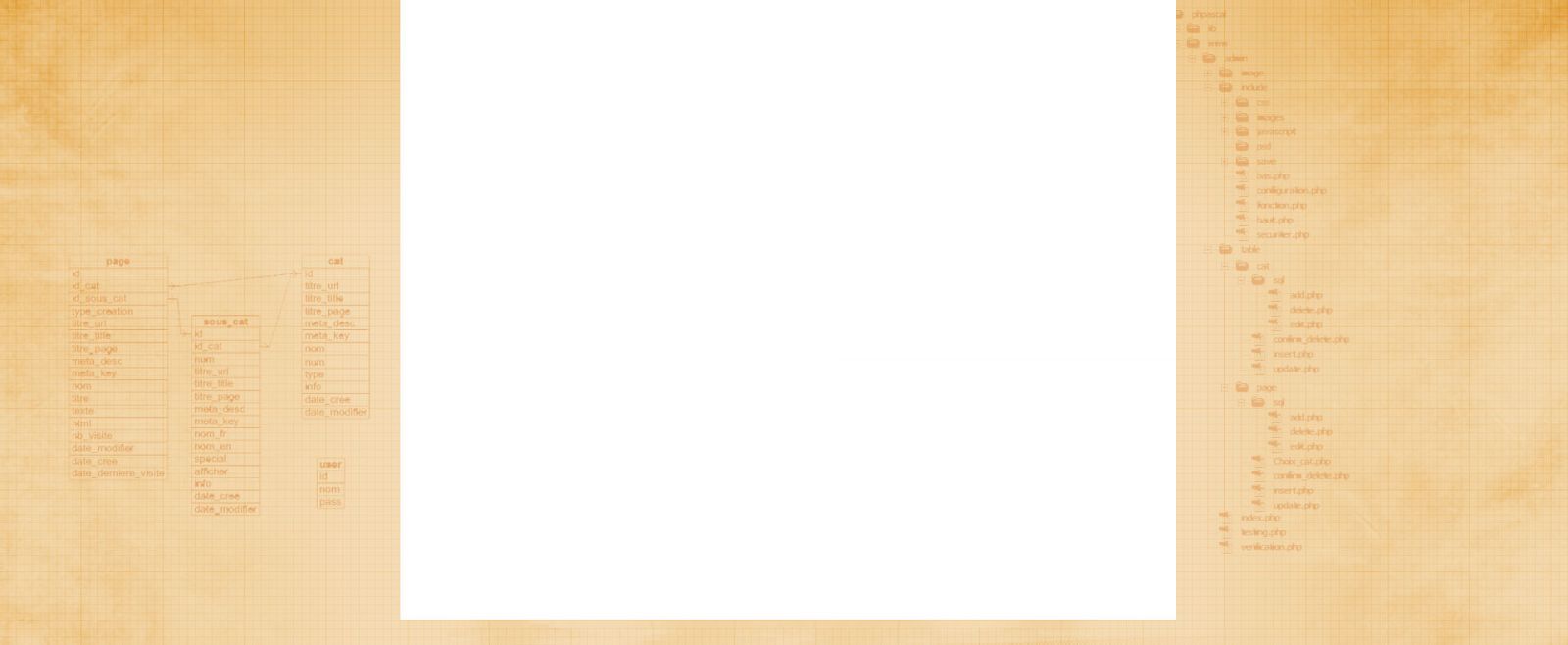
Image avec blanc pour l'espace du contenu de la page (109k)

Par contre avec ce nouveau background optimisé on ne peux pas le répéter pour le site en hauteur ni en largeur. Pour ce faire on va créé un deuxième background plus simple qui pourra ce répété.
Pour faire ce fond d'écran qui ce répète et qui a un dégrader de couleur ou une texture spécial un truc pour le répéter en hauteur est de copier un bout du background en pleine largeur et avec une petite hauteur. Avec ce background en créé un de double hauteur avec une parti qui est l'inverse verticalement pour faire une répétition parfaite de haut en bas.
Exemple photoshop de répétition de background en hauteur:

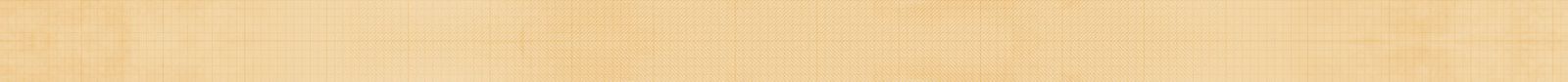
Image background répété (24k)

Avec deux background au lieu d'un en CSS 2 on avait besoin d'une boite pleine largeur suplémentaire pour faire l'intégration mais maintenant avec CSS3 on le fait directement en CSS sans besoin de balise de plus ni de classs.
Code CSS pour deux background
body {
background-color:#f2d5a5;
background-image:url(../images/bg/bg_site_haut_mini.jpg),url(../images/bg/bg_petit_mini.jpg);
background-position:top center,top center;
background-repeat:no-repeat,repeat;
}
Avec cette intégration on garde le graphisme du site et on obtient une taille de chargement du background optimisé dans mon exemple 378k pour l'image complète pour 133k pour les deux backgrounds.
