Compatibilité du HTML5- est-ce que les navigateurs sont compatibles
Voici les statistiques de compatibilité des navigateurs avec les nouvelles options disponible avec le HTML5.
Premièrement avant de vous montré ce qui est compatible avec le HTML5 et ce qui n'est pas encore supporté il faut savoir que les navigateurs évolue rapidement et que dans le futur, de plus en plus de fonctionalité serrons supporté. Cette explication ce base sur ce qui est fonctionnel au mois de février 2013 au Canada et en France.
Pour ce faire ce tableau résumé des nouvelles fonctionalités du HTML5 je me suis basé sur 2 sites de références:
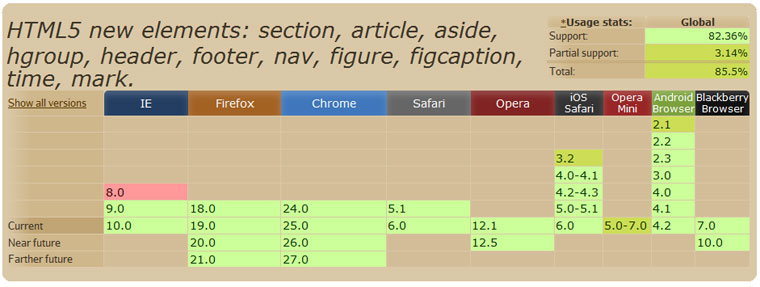
- Can i use it - site qui montre la compatibilité de chaque navigateur des options du HTML5
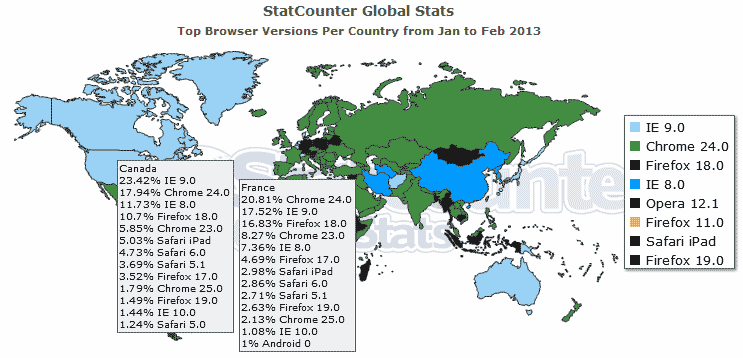
- Stats Counter global - pour savoir les statistiques en générales de part de marché des navigateurs
Nouvelles fonctionalités HTML5 compatibles
| Option HTML5 | % compatible | Utilisable ? |
|---|---|---|
| Input type='color' | 31% | non |
| Input type='date' | 8% | non |
| Input type='meter' | 49% | non |
| Input type='range' | 45% | non |
| Input type='number' | 36% | non |
| input required champ obligatoire | 51% | non |
| Élément Audio | 82% | non |
| Caneva | 83% | non |
| Datalist | 50% | non |
| Drag and drop | 55% | non |
| Nouvelle balise nav, header, footer | 82% | non |
| Doctype simplifier | 100% | oui |
| Iframe sandbox | 63% | non |
| Vidéo | 83% | non |
Pour l'instant les différentes options ne sont pas compatible avec IE8 qui représente environ 10% des internautes ce qui empêche présentement l'utilisation des nouvelles fonctionalités. Dans l'approche ou on veux un site identique sous tout les navigateurs ce n'est pas possible par contre celà ne va pas faire planter le site et peut être utile pour le pourcentage des internaute qui sont compatible.
Pour ma part je vise un pourcentage de compatibilité et de test de mes site entre 90% et 95%. Par contre il faut prendre en considération les visiteur de notre site avec Google analytic pour s'assurer que la majorité des visiteur peuvent voir et utilisé correctement votre site. Celon le type de site ce n'est pas toujours représentatif des statistique global de CounterStats. Par exemple un site consacré au utilisateur de Linux n'aurra presque pas d'interanute avec IE.
Un autre problème viens en tête avec le HTML5, comme le standard n'est pas défénitif mais en construction c'est difficile de demander au différent navigateur d'être compatible avec une norme qui est pas fixé encore.
Par contre pour les prochaines année le HTML5 remplacement beaucoup de codage javascript qui va se faire directement dans le navigateur.
Page de test formulaire HTML5 : http://miketaylr.com/pres/html5/forms2.html
Navigateurs au Canada et en France en février 2013 - source http://gs.statcounter.com/

Compatibilité des nouvelles balise HTML5 (nav, footer, header, aside,...) - source Can-i-use-it