Validation d'un formulaire de façon ergonomique en javascript
ATTENTION cet article est maintenant désuet et il y a une bien meilleur façon de procédé via HTML5 qui est emplement compatible.
Mise a jour de cette page sous peu
Pour simplifier l'utilisation d'un formulaire, on ce doit de bien indiqué quelles informations son obligatoire et que l'on doit remplir pour passer à l'étape suivante.
Exemple d'un formulaire :
| Compagnie * | |
| Téléphone* | |
| Courriel | |
| Fax |
Dans cette exemple le champ compagnie et téléphone sont requis afin de pouvoir envoyer le formulaire.
Un fichier externe javascript va nous permettre de s'assurer que les informations 'Compagnie' et 'Téléphone' sont remplie avant d'envoyer réellement le formulaire.
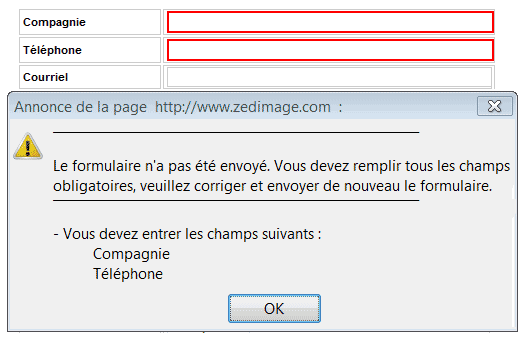
Si il y a un champ obligatoire vide et que l'on clique sur Envoyer, il va y avoir un message d'erreur afficher dans une boite pop-up Alert et la couleur du champ a remplir va ce mettre en rouge pour voir ou on a fait une erreur. (pour l'encadrement rouge des champs manquants on utilise une classe CSS)
Voici un exemple du message d'erreur:

Pour facilité l'envoie du courriel on ce doit en cas d'erreur de mentionner toutes les erreur qui figure dans le formulaire, pour que la personne puisse toutes les corrigés avant de renvoyer le formulaire. Dans cette exemple si on avait mis seulement un message pour dire qu'on doit remplir le nom de la compagnie, par la suite on pourrais recevoir un message qui indique de remplir le numéro de téléphone. C'est mieux d'avoir la liste de toutes les erreurs d'un coup sinon ça décourage beaucoup d'internaute à parvenir à envoyer le formulaire.
Voici le principe de validation pour être le plus ergonomique possible. Maintenant pour tout mettre en place voir l'article :
